もくじ
HTMLに一切触れたことがない初心者のための60分
先日、株式会社スクーさんに出演依頼を頂いていた、
「HTMLに一切触れたことがない初心者のための60分」の生放送授業が、無事終わりました。
内容は以下のとおり↓
今回教えた内容
今回は、全くの初心者を対象に、「HTMLとは何か?」から始まり、
基本的なタグ等を中心に「始めてのHTML」を書いてみて「おお、なるほどね楽しい」と終わることを目標としました。
実際やってみると、意外と時間押し押しで、一部「次回に続く」になりましたが!
作成するページ
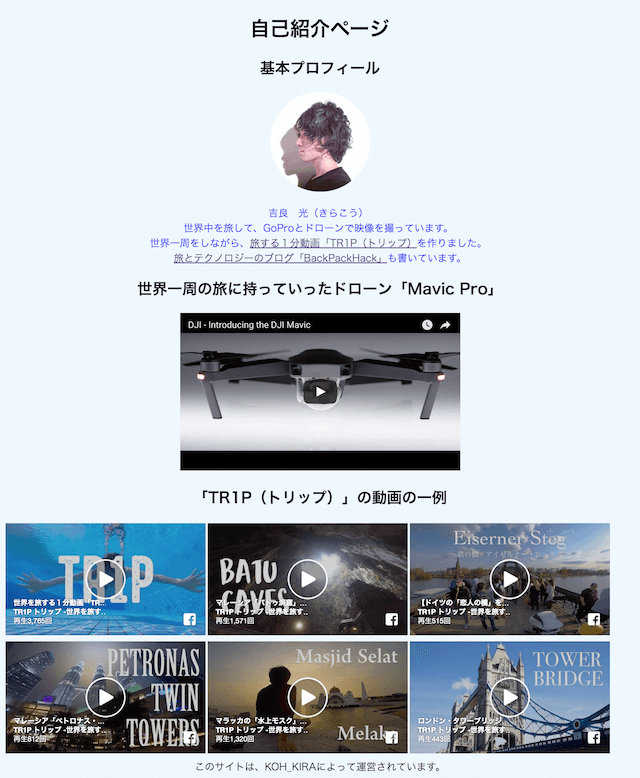
60分で、こんな感じの、各自簡単な自己紹介作ってみよう!というのを目標としました。

書くコード
用意したHTMLコードはこんな感じ。
けっこうなボリュームにも見えますが、動画をコピペで挿入したりする所もあるので、かなり初心者向けです。
基本的かつ、理解しやすいタグを中心に教えていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="description" content="schooでHTMLの勉強を始めてみました。">
<title>schooではじめてのHTML</title>
<!-- コメント CSSを呼び出し -->
<link rel="stylesheet" href="mystyle1.css">
</head>
<body>
<header>
<h1>自己紹介ページ</h1>
</header>
<div>
<h2>基本プロフィール</h2>
<img src="selfiecircle.png" width="200" height="200">
<p>
吉良 光(きらこう)
<br>
世界中を旅して、GoProとドローンで映像を撮っています。
<br>
世界一周をしながら、<a href="https://www.facebook.com/gotr1p/" target="_blank">旅する1分動画「TR1P(トリップ)</a>を作りました。
<br>
<a href="https://kohkira.com/">旅とテクノロジーのブログ「BackPackHack」</a>も書いています。
</p>
<h2>世界一周の旅に持っていったドローン「Mavic Pro」</h2>
<iframe width="560" height="315" src="https://www.youtube.com/embed/p1d_ptE6yrc" frameborder="0" allowfullscreen></iframe>
<h2>「TR1P(トリップ)」の動画の一例</h2>
<table>
<tr>
<td>
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fgotr1p%2Fvideos%2F639375376258220%2F&show_text=0&width=400" width="400" height="225" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allowFullScreen="true"></iframe>
</td>
<td>
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fgotr1p%2Fvideos%2F639379822924442%2F&show_text=0&width=560" width="400" height="225" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allowFullScreen="true"></iframe>
</td>
<td>
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fgotr1p%2Fvideos%2F665801863615571%2F&show_text=0&width=560" width="400" height="225" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allowFullScreen="true"></iframe>
</td>
</tr>
<tr>
<td>
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fgotr1p%2Fvideos%2F639383326257425%2F&show_text=0&width=560" width="400" height="225" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allowFullScreen="true"></iframe>
</td>
<td>
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fgotr1p%2Fvideos%2F639854562876968%2F&show_text=0&width=560" width="400" height="225" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allowFullScreen="true"></iframe>
</td>
<td>
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fgotr1p%2Fvideos%2F643131885882569%2F&show_text=0&width=560" width="400" height="225" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allowFullScreen="true"></iframe>
</td>
</tr>
</table>
</div>
<footer>
このサイトは、KOH_KIRAによって運営されています。
</footer>
</body>
</html>CSSはこんな感じ。今回はHTMLメインなので、CSSはその仕組みだけ触りました。
p{color: blue;}
body{background: #F0F8FF;
text-align: center;
}
講習内容のテキスト全文はコチラから。↓
ゼロからマスターするHTML/CSS
・HTMLってなんだ?
HTMLは、Hyer Text Markup Langageの略です。プログラミング言語ではないけれど、(ひらたく言えば)ウェブサイトなどを作るために必要な言語です。
「Markup」というのは、直訳すると「印を付ける」みたいな意味で、HTMLは「この文章のここはこういう意味だよ!」という「構造」を定義するわけです。
HTMLは、サイトの「構造」を定義して、CSSは「見た目」を定義します。
「何を載せるか」を決めるのがHTML、「どう見せるか」を決めるのがCSS、という感じでしょうか。
・今日つくりたいページを見てみよう
今回は、皆さんに簡単な自己紹介ページを作ってもらうことで、基本的なHTMLタグや、簡単なCSSについて触れていこうと思います。
・HTMLの例を見てみよう
あるサイトを開いて「ページのソースを表示」をクリックすると、そのウェブサイトのHTMLが見られます。
初見では難しいかもしれないけど、このギザギザの記号を覚えていくことで、ウェブサイトが作れるようになるのです。
・必要なツールを用意しよう
HTMLを学習する上で、必要なツールは2つ。そして今回だけ利用するひとつ。
1,ブラウザ→今回は「Google Chrome」を使います。他のものでも問題無いかと思いますが、IEだけはやめておいてください(笑)
2,テキストエディタ→今回は「Sublime Text」を使います。
3,自己紹介に使えそうな画像や文章→フンワリと用意しておいてください。
・HTMLの基礎ータグと属性
HTMLの基礎の基礎!「タグ」と「属性」という言葉を覚えましょう。
HTMLは、基本的に「文章に”構造的な意味”をつける」言語です。
ホームページの中で、「ここはタイトルなんだよ」とか「検索結果に出したいのはここだよ」とか「ここは引用文なんだよ」とか。
<タグ>文章</タグ>
これが、基本的なタグの付け方です。
そして、そこにさらに、何らかの属性を付けたい場合があります。
そんな時は
<タグ 属性名=値>文章</タグ>
と入れてあげる必要があります。
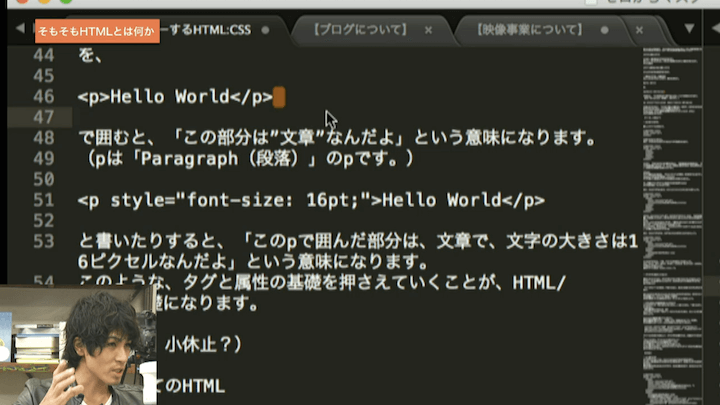
・属性とタグの、実際の例
ちょっとわかりにくいので、例をあげます。
Hello World
を、
<p>Hello World</p>
で囲むと、「この部分は”文章”なんだよ」という意味になります。
(pは「Paragraph(段落)」のpです。)
<p style="font-size: 16pt;">Hello World</p>
と書いたりすると、「このpで囲んだ部分は、文章で、文字の大きさは16ピクセルなんだよ」という意味になります。
このような、タグと属性の基礎を押さえていくことが、HTML/CSSの基礎になります。
・はじめてのHTML
新しいファイルを開いて、
<!DOCTYPE html>
<html lang="ja">
</html>
と書いてみてください。
次に、その中にheadタグとbodyタグを書き込みます。
<!DOCTYPE html>
<html lang="ja">
<head>
</head>
<body>
</body>
</html>
これで、「今からHTMLの文章を作るよ」「言語設定は日本語だよ」「ここが基本情報(head)で、ここが(実際に表示される)body部分だよ」と書き込む準備が出来たワケです。
<head>タグで囲まれた内容は、「htmlファイルの情報」を宣言するものです。
<head>タグの中の内容は、<title>タグを除いて普通はブラウザの画面上に表示されません。
で、実際にウェブサイトに表示される内容が<body>タグ内の内容、というワケです。
次に、headタグ内にmeta charsetとtitleを入れてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>schooではじめてのHTML</title>
</head>
<body>
</body>
</html>
<meta charset="utf-8">(メタキャラセット)とは、「文字の種類」を定義しています。文字化けなどをしないようにするための設定ですね。
Shift_JISとかもあるんですが、一般的にはこのutf-8を使うことが多いです。とりあえず入力しておきましょう。
titleタグは、そのまんま、「このウェブサイトのタイトルはこれだよ」と定義してあげるタグですね。
次に、bodyタグの中に、以下のように文字を入れてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>schooではじめてのHTML</title>
</head>
<body>
<p>はじめてのHTMLだよ!</p>
</body>
</html>
ここまでできたら、ファイルを保存してみましょう。
上の「File」から「Save」か、command(control)+Sを押して保存してみましょう。
保存名は「index.html」で。
・ブラウザに表示してみよう
保存したファイルを、ブラウザにドラッグ&ドロップしてみましょう。
すると、タブの部分にtitleタグ、本文内にpタグの内容がそれぞれ、出てきました!
「ページのソースを表示」で見てみると、あなたの書いたHTMLが出てきます。
※ここまででつまづいてしまっている人にありがちなのは、文字のつづりの間違いや、スペース(空白)の全角/半角が間違っている場合などです。チェックしてみましょう。
・HTMLを使って動画を挿入してみよう
ここまでやって「全くおもしろくない…」と思った方も、一部いるかもしれません。
(僕も最初思ってました 笑)
ここでちょっとだけ「おおー」となってもらうために、ちょっとだけ遊びましょう。
youtubeの動画を開いてください。
新しい動画を開いたら、「共有」から「埋め込みコード」を選択。
その内容をコピーして、bodyの間に入れてみてください。
<iframe width="560" height="315" src="https://www.youtube.com/embed/p1d_ptE6yrc" frameborder="0" allowfullscreen></iframe>
ファイルを改めて保存して、ブラウザを更新すると、動画がでてきます。
…ちょっとだけ、テンション上がるでしょ?
<p>動画を埋め込んでみよう!</p>という感じに、コメントも入れてみましょう。
これと同じやり方で、Twitterやフェイスブックページなども埋め込んだりできるワケですね。
・よく使うタグ
よく使うタグとして、descriptionタグなどがあります。
これは、検索結果などに表示される内容なので、正確に入力する必要があります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="description" content="schooでHTMLの勉強を始めてみました。">
<title>schooではじめてのHTML</title>
</head>
<body>
<p>はじめてのHTMLだよ!</p>
<p>動画を埋め込んでみよう!</p>
<iframe width="560" height="315" src="https://www.youtube.com/embed/p1d_ptE6yrc" frameborder="0" allowfullscreen></iframe>
</body>
</html>
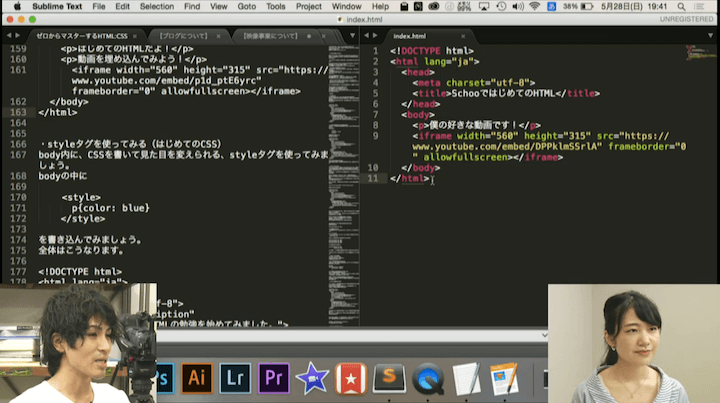
・styleタグを使ってみる(はじめてのCSS)
body内に、CSSを書いて見た目を変えられる、styleタグを使ってみましょう。
bodyの中に
<style>
p{color: blue}
</style>
を書き込んでみましょう。
全体はこうなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="description" content="schooでHTMLの勉強を始めてみました。">
<title>schooではじめてのHTML</title>
<style>
p{color: blue}
</style>
</head>
<body>
<p>はじめてのHTMLだよ!</p>
<p>動画を埋め込んでみよう!</p>
<iframe width="560" height="315" src="https://www.youtube.com/embed/p1d_ptE6yrc" frameborder="0" allowfullscreen></iframe>
</body>
</html>
すると…文字の色が青くなります。
・CSSファイルを分ける
ただ、このstyleタグ、次第にとっても長くなっていく上に、大量のページに同じものを書いたり修正したりするのが大変になってきます。
なので、冒頭で述べたように、HTMLファイルとCSSファイルという形で分けて、
head内には、「このCSSファイルを参照するよ!」とだけ書いておくようにします。
まずは、さきほどの p{color: blue} の部分を切り取って、
新しくファイルを作り(command+N)、新しいファイル内に貼り付けます。
そのファイルに「mystyle.css」という名前をつけて、index.htmlと同じ場所に保存しましょう。
次に、head内に、以下の内容を書き込みます。
<link rel="stylesheet" href="mystyle.css">
全体としてはこうなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="description" content="schooでHTMLの勉強を始めてみました。">
<title>schooではじめてのHTML</title>
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<p>はじめてのHTMLだよ!</p>
<p>動画を埋め込んでみよう!</p>
<iframe width="560" height="315" src="https://www.youtube.com/embed/p1d_ptE6yrc" frameborder="0" allowfullscreen></iframe>
</body>
</html>
link rel="stylesheet"は、「別ファイルのスタイルシートを呼び出すよ」という意味で、
href="mystyle.css"は、「mystyle.cssという名前のCSSファイルを呼び出すよ」という意味。
そして、mystyle.cssに書かれている p{color: blue}が、index.htmlに適用されるようになるので、
結果的に、head内に p{color: blue}を書いたときと同じように、表示されるのです。
これがCSSです。サイトの見た目を決めるものですね。
基本的な書き方は
セレクタ{プロパティ名: 値;}
という書き方をします。
「この部分について、見た目のココを、こうするよ」という感じでしょうか。
「:」は「コロン」
「;」は「セミコロン」といって、ちょっと似ていて間違いやすいので、気をつけましょう!
CSSは、これを部分ごとに沢山書いていくだけです。
セレクタ{プロパティ名: 値;}
セレクタ{プロパティ名: 値;}
セレクタ{プロパティ名: 値;}
という風に並んでいきます。
セレクタ{プロパティ名: 値;
プロパティ名: 値;}
という風に、一つの項目内に複数のプロパティを並べることも多いです。
「見出しについては、文字の色はこう、フォントの種類はこう」という風に。
・もうちょっとだけ練習
ついでに、mystyle.cssに
body{background: #F0F8FF;}
とも書き込んでみましょう。
これで、背景の色も変わったハズです。
このように、カラーはその名前の他、カラーナンバーやRGB値でも指定することができます。
さらには、
body{background: #F0F8FF;
text-align: center;
}
という内容もその後に書き込んでみましょう。
これで、文章全体が真ん中にきました。
このように、CSSとは、サイトの「見た目」を決定する、ということがわかればOKです!
・コメントを書き込んでみる
<!-- コメント -->と書き込むことで、HTML内に好きなコメントを残したりすることができます。
せっかくなので、さきほどのHTMLに<!-- CSSを呼び出し -->と書いて、学習メモを残してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="description" content="schooでHTMLの勉強を始めてみました。">
<title>schooではじめてのHTML</title>
<!-- CSSを呼び出し -->
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<p>はじめてのHTMLだよ!</p>
<p>動画を埋め込んでみよう!</p>
<iframe width="560" height="315" src="https://www.youtube.com/embed/p1d_ptE6yrc" frameborder="0" allowfullscreen></iframe>
</body>
</html>
このコメントは、自分用のメモの他、人とコードを共有する際のメモ書きとして、
また、<!-- -->で囲むことで「消したくはない部分を無効化」したりするのにも使います。
※このコメント部分も、ソースを表示すると、見ることができてしまうので、機密情報や変なことは書かないようにしましょう!
ちなみに、CSSのコメントは /*コメント*/ という風に書くことができます。
・セクションタグを使ってみよう
ここまでが、HTMLの基礎です。
次は実際に、ちょっとしたページを作りながら、いろんなタグを使ってみましょう。
今回僕は、自己紹介のページを作ってみようと思います。
HTMLのタグはたくさんあるのですが、
今回は(時間も短いので)できるだけシンプル、かつ分かりやすいタグを優先して使っていきましょう。
・headerタグと見出し<h1>…<h6>タグ
最もよく使われるセクションタグの一つが<header>タグです。
これは、その名の通り、ウェブサイトのヘッダー(頭)の部分に使われます。
ウェブサイトのタイトルやロゴ、メニューの部分ですね。
</body>の下に
<header>
</header>
と書いてみましょう。
そして、この中にまた書き込みをすると、それがサイトのヘッダーに表示されるわけです。
今回はここに
<h1>自己紹介ページ</h1>
と入れてみました。
( <p>はじめてのHTMLだよ!</p> は、消しておきました)
<h1>は「見出し1」という意味です。
文字を”見出し”として目立たせる時に使います。
h1からh6まで使うことができます。
そして、それぞれの見出しにCSSでデザインを割り当てて、文字の大小や周りの色などを調整したりもできます。
見出しの例としては、スタイリングして分かりやすくしたこちらを見てみましょう。
マレーシア、クアラルンプールのシンボル「ペトロナス・ツインタワー」を1分で旅しよう
ついでに、
<p>動画を埋め込んでみよう!</p>
の部分も、
<h2>世界一周の旅に持っていったドローン「Mavic Pro」</h2>
と変えてみました。見出しになります。
・footerタグ
footerタグも、最もよく使われるセクションタグの一つです。
ウェブサイトの一番下に、情報などを載せるタグですね。
<footer>
このサイトは、KOH_KIRAによって運営されています。
</footer>
などと、入れてみましょう。
これで、全体としては
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="description" content="schooでHTMLの勉強を始めてみました。">
<title>schooではじめてのHTML</title>
<!-- コメント CSSを呼び出し -->
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<header>
<h1>自己紹介ページ</h1>
</header>
<footer>
このサイトは、@KOH_KIRAによって運営されています。
</footer>
<p>動画を埋め込んでみよう!</p>
<iframe width="560" height="315" src="https://www.youtube.com/embed/p1d_ptE6yrc" frameborder="0" allowfullscreen></iframe>
</body>
</html>
こんな風になり、ヘッダーとフッターができた形になりました。
これ以外にも、sectionやarticleなどの細かいセクションタグがあるのですが、ちょっと長くなるのと、今回は使わないので割愛します。
・imgタグで画像を入れてみよう
ヘッダーとフッターができたら、次はその間に本文を入れてみましょう。
<h2>基本プロフィール</h2>
<img src="selfiecircle.png">
を入れてみます。
画像は、index.htmlと同じ場所に入っている画像の名前を、指定してみてください。
このままだとデカすぎたりするので、
width="200" height="200"
をimageタグ内に追加して、画像の大きさを指定します。
・改行のbrタグ
画像を入れることができたら、その下に簡単な自己紹介を入れてみましょう。
<p>
吉良 光(きらこう)
世界を旅する1分動画「TR1P(トリップ)を作っています。
世界中を旅して、GoProとドローンで映像を撮っています。
旅とテクノロジーのブログ「BackPackHack」も書いています。
</p>
これだけだと、文章が全て続いた状態で表示されてしまうので、<br>タグで、「改行」をしてみましょう。
<p>
きらこう
<br>
世界中を旅して、GoProとドローンで映像を撮っています。
<br>
世界一周をしながら、を旅する1分動画「TR1P(トリップ)を作りました。
<br>
旅とテクノロジーのブログ「BackPackHack」も書いています。
</p>
このbrタグには、閉じタグはありません。
ここまでで、全体では、こうなりました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="description" content="schooでHTMLの勉強を始めてみました。">
<title>schooではじめてのHTML</title>
<!-- コメント CSSを呼び出し -->
<link rel="stylesheet" href="mystyle.css">
</head>
<body>
<header>
<h1>自己紹介ページ</h1>
</header>
<h2>基本プロフィール</h2>
<img src="selfiecircle.png" width="200" height="200">
<p>
吉良 光(きらこう)
<br>
世界中を旅して、GoProとドローンで映像を撮っています。
<br>
世界一周をしながら、旅する1分動画「TR1P(トリップ)を作りました。
<br>
旅とテクノロジーのブログ「BackPackHack」も書いています。
</p>
<h2>世界一周の旅に持っていったドローン「Mavic Pro」</h2>
<iframe width="560" height="315" src="https://www.youtube.com/embed/p1d_ptE6yrc" frameborder="0" allowfullscreen></iframe>
<footer>
このサイトは、@KOH_KIRAによって運営されています。
</footer>
</body>
</html>
・aタグでリンクを設定しよう
よく使うタグの一つとして、文章や画像に「リンク」を入れられるaタグというものがあります。
今回は、先程の文の中に、リンクを貼ってみましょう。
まずは、飛ばしたい先のリンクを用意します。
世界を旅する1分動画「TR1P」 https://www.facebook.com/gotr1p/
BackPackHack https://kohkira.com/
そして、リンクを入れたい文字を、それぞれこのように囲みます。
世界一周をしながら、<a href="https://www.facebook.com/gotr1p/">旅する1分動画「TR1P(トリップ)</a>を作りました。
<a href="https://kohkira.com/">旅とテクノロジーのブログ「BackPackHack」</a>も書いています。
これで、リンク付きの文章が出来上がりました。
さらに、最初のリンクだけ、「新しいタブで開くリンク」にしてみましょう。
a href=""の後に
target="_blank"
を書き足すだけです。
こんな風になりました。
世界一周をしながら、<a href="https://www.facebook.com/gotr1p/" target="_blank">旅する1分動画「TR1P(トリップ)</a>を作りました。
これで、最初のリンクだけ、新しいタブで開くようになりました。試してみてください。
・tableタグを使って、項目を並べてみよう
次に、tableタグを使って、6つの項目を表のようにキッチリ並べてみましょう。
動画の下あたりに
<table>
<tr>
<td>データ1-1</td>
<td>データ1-2</td>
<td>データ1-3</td>
</tr>
<tr>
<td>データ2-1</td>
<td>データ2-2</td>
<td>データ2-3</td>
</table>
と書き込んでみてください。
更新すると、6つに別れた表が出てくると思います。
これは、tableタグというものを使って、表を作ったワケです。
<tr>は「ここから行が始まるよ」<td>は「ここから列が始まるよ」という意味。
じーっと眺めて考えると、なんとなく見えてくるんじゃないかと思います。
・tableの各項目に動画を入れてみよう
この、tableタグで作った表の中に、文章以外の項目を入れることも可能です。
ここには、文章でも画像でも、何を入れても構いません。あくまでtableタグの練習なので、
僕は、先ほどと同じように、動画を入れてみることにしました。
特に入れたいモノが無い、という人はぜひコピペしてつかってみてください。映像も見てほしいので!
動画の埋め込みコードを取得してきて、
データ1−1の部分に
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fgotr1p%2Fvideos%2F639375376258220%2F&show_text=0&width=400" width="400" height="225" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allowFullScreen="true"></iframe>
データ1−2の部分に
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fgotr1p%2Fvideos%2F639379822924442%2F&show_text=0&width=560" width="400" height="225" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allowFullScreen="true"></iframe>
データ1−3の部分に
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fgotr1p%2Fvideos%2F665801863615571%2F&show_text=0&width=560" width="400" height="225" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allowFullScreen="true"></iframe>
データ2−1の部分に、
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fgotr1p%2Fvideos%2F639383326257425%2F&show_text=0&width=560" width="400" height="225" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allowFullScreen="true"></iframe>
データ2−2の部分に
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fgotr1p%2Fvideos%2F639854562876968%2F&show_text=0&width=560" width="400" height="225" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allowFullScreen="true"></iframe>
データ2−3の部分に
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fgotr1p%2Fvideos%2F643131885882569%2F&show_text=0&width=560" width="400" height="225" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allowFullScreen="true"></iframe>
を、それぞれ入れてみました。
これで、最初に見せたような、自己紹介のページは、だいたい出来たんじゃないかと思います。
今日紹介できなかった、ol、ul、li、dl、dt、dd、hr、pre、blockquote、div、hr、pre、blockquote、div、form、input、…など様々な細かいタグや、CSSなどについては、是非今後学んでみてください!
今回は、ザッと簡単なサイトを作ってみることで、苦手意識を無くして、「HTMLって、WEBってそんな感じなのか、面白いかも」と興味を持ってもらえたなら嬉しいです。全体の流れ
放送の全体の流れはこんな感じでした。
- 講師自己紹介
- そもそもHTMLとは何か
- 世界一周をした理由
- HTMLを書いてみよう①
- 先生の失敗談
- HTMLを書いてみよう②
授業のようす
実際の放送のキャプチャ画像で授業のようすをご紹介。
「こんにちはキラです。ライダース着てきたぜぇ、ワイルドだろぉ〜?」

「こんな感じでね、世界一周して旅の1分動画作ったんスよ、次はウユニ撮りたいっスね」

「でも今日はね、HTMLの講座なんで、その話しますね。
こんな感じの、簡単な自己紹介ページを一緒につくりましょう」

「HTMLというのはウェブサイトの構造を決めます。CSSは見た目を定義するモノなんですねー」

「はい、実際に書いてみましょう。動画とかもパーンと貼ってみると楽しいっすよね」

「なんか生徒さんの中にザーボンさんのアイコンの人おるwwぶははww」

「ろくろはねー、こうやって回すとツボが綺麗にできるんすよー」

「テンション上がってきた、ジャケット脱いだろ」

「ろくろはね!やっぱりこう!こう回さなきゃ!」

てなわけで、ろくろについてアツく語った60分になりました。
受講者のコメントを紹介
というのはもちろん嘘で、実際ちゃんとHTMLやりましたよい。
放送内で、受講者さんから実際に入ったコメントは以下の通り。
実名の引用はNGですが、一部紹介してここでコメントを返しますw
講師自己紹介について


いやー嬉しいっすね。ぜひこの辺からいろいろご覧になってください。
そして、ぜひドローン持って旅してみてください。最高ですよ!




(引用:http://www.pinups.co.jp/hirai/)
授業内の感想












うおー、こんなに褒められるとやっぱり嬉しいですね。せんせい、カンチガイしちゃうw


(引用:http://www.pinups.co.jp/hirai/)
授業内で答えられなかった質問について
授業内でお答えできなかった質問もあるので、ここでお答えしてみようと思います。


お、やや高度な質問ですね。
figureタグは、「その部分が無くても全体の意味は通るけど、補足として入れたい図や表、画像」を入れる時に使われることが多いですね!
sectionやarticleタグは、divが最も意味が無くて汎用性の高いのに対して、目的や意味がややはっきりしています。sectionが、本における「章」だとしたら、articleは、さらに小さな「ひとまとまりの文章」くらいの感じでしょうか。



この辺は、ほんとすみません。
本来テキストなどは無くても良いのですが、できるだけ分かりやすくするために、内容の書き起こしをしたら、授業前ギリギリになっちゃいました!できるだけ早めに用意しますw


①の方法がいいと思います。というのも、②の方法だとできる人が少なくて、チームでやったり外注したりする際に余計にコストがかかってしまうかと。
どのようなアプリケーションかにもよりますが、特別な理由がない限りは、共有しやすいやり方でやるほうが、全体での費用対効果が高まると思われます。
個人的な感想やまとめ
今回、生放送&オンラインの授業って初めてだったのですが、やってみての感想は以下の通り。
60分はやっぱり短い!
いやー、やっぱり60分は予想以上に短いですね。自己紹介して、基礎の話して、ちょろっと書いたらあっという間に時間ですw
無駄な内容はほぼなかったと言っていいと思いますが、それでも、出来るコトは限られていましたね!
用意していた内容の半分くらいしかできなかったので、次回以降に持ち越しになりました。
ただ、上記の通り、生徒さんの反応は良かったので、悪くはなかったと思います。
生徒さんがかなり意欲的&好意的
これもけっこう意外でしたw顔の見えない授業とかってもっと荒れるのかと思っていたのでw
「進行を無視した高度な質問されたり、悪口言われたりするのかな…」とビビってましたが、全くそんなことはありませんでした。
やはりこの辺は、Schooのユーザー層がしっかりしていて、仕組みもしっかりしている証拠ですね!
生放送って楽しい
そんなワケで、全体的に、とても楽しくて新鮮な体験になりました。めっちゃ褒められたしw
こういう楽しいご依頼は、どんどんお受けしていきたいですね!
次回以降の内容も、各SNSや当ブログでお知らせ&レビューしていきたいと思います。
各SNSはこちらからどうぞ!
それでは今日はこのへんで。
明日も、良い人生とよい旅を。
あわせて読みたい