もくじ
今回の内容を一言で
今回の内容を一言でまとめると
「WordPressブログ/サイトのアクセスアップをしたいなら、All in one SEO Packを使ってOGP設定をしよう」
というものです。
ちょっとむずかしい言葉が出てきてますが、WordPressでアクセスアップしたかったら、とにかくやってみて、という内容ですね。
アクセスアップにソーシャルメディア!ソーシャルメディアにOGP!
さて、今回はアクセスアップに関しての内容です。
サイトやブログのアクセスアップをする上で、欠かせないのがソーシャルメディア。
FacebookやTwitterなどのことですね。
ここからのアクセスが、重要になってきます。

このサイトでも、ソーシャルメディアからのアクセスを集める仕組みが沢山仕込んであるので、
その具体的な方法について、紹介していきます。
今回は、WordPressを使って作ったサイトにおけるOGP(オージーピー)の設定についてです。
そもそもOGPってなに?
OGPというのは、Open Graph Protocol(オープングラフプロトコル)の略です。
英語で書くと難しそうですが、簡単にいえば、
「Facebookやtwitterなどでシェアされる時に、どんな画像や文章が出るか決めるやつ」
と言っていいでしょう。ちょっと砕きすぎ?(笑)
ここ最近ではSEO対策による検索からのアクセスに加えて、
SNS(Facebook、Twitter、google+、ブログ、LINE)などによる「いいね」や「シェア」、「リツイート」などの拡散によるアクセスも、重要な役割を持ってきています。
Facebook、google+ではOGP(Open Graph Protocol)の設定をしておくことで、
SNSの「いいね」や「シェア」、「リツイート」によって表示される画像や文章の表示を指定することができます。
実際に見てみよう
百聞は一見にしかず。
このサイトのurlを、あなたのFacebookの投稿画面に貼り付けてみてください。
もし良かったら、そのまま「公開」を押してシェアしてあげてください(笑)
今回は、この画像やタイトルなどが勝手に出てくる仕組みについて、です。
これが、OGP。なんとなく、理解できたかと思います。
つまり、OGPを設定しておけば、SNSで拡散する際に、
Facebookのいいねやシェア、twitterのリツイートなどに
表示される画像や文章を設定することができます。
このOGPを設定しておけば、興味を引くようなものに変えることができます。
SNSの拡散はうまくいけば、自分のサイトに大量のアクセスを呼ぶことが出来るので、
ぜひ設定をしておきましょう。
All in One SEO Packを使って設定しよう
今回、OGP設定に使うのは、「All in One SEO Pack」のプラグインです。
基本的には、WordPressのサイトのSEOに使用するものですが、実はこのプラグイン、OGP設定もできるというスグレモノ。
僕も色々試した結果、この方法が一番簡単で確実ということがわかったので、
今回はこの方法を紹介します。
All in One SEO PackのSocial Meta設定
では早速、Social Metaの設定方法と、各項目の意味を解説していきます。
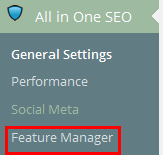
1、まずは「All in One SEO Pack」の設定項目から、『Feature Manager』をクリックしてください。

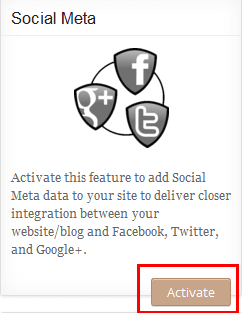
2,すると、色々とあるアイコンの中に白黒の「Social Meta」という項目があるので、
下の画像の赤枠の「Activate」ボタンを押してください。

3,「Social Meta」の項目がカラーになったら成功です。

そしたら、さきほどの項目に戻って「Social Meta」をクリックしてください。
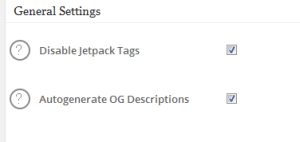
4,次に、General Settingsを設定。

「Disable Jetpack Tags」は、Jetackというプラグインを使っている場合にチェックを入れておきます。
筆者は使っているので、チェックを入れておきました。
「Autogenerate OG Description」は、記事の説明文を自動で入れてくれるようにする設定です。
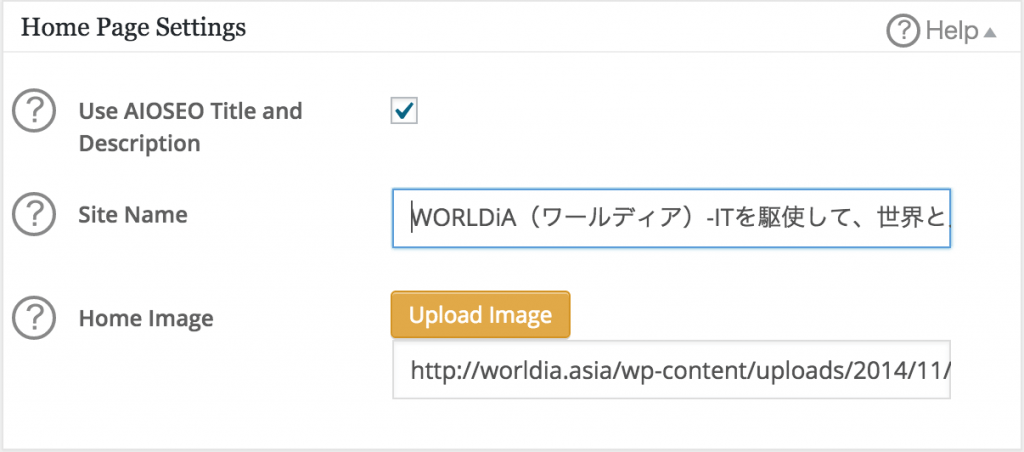
5,次にHome Page Settingsについて。

『Use AIOSEO Title and Description』は、チェックをすると、
All in One SEO Packで設定したメタタグが使用されるようになります。
※「メタタグ」というのは、htmlページの<head>~</head>内に記述される、ページの各種付加情報を定義するタグです。
つまりは、「このサイトは、こんなサイトなんですよ」ということについての情報のことです。
つまり、このチェックは、
「ここで設定する内容を、このサイトのメタタグとして使います」という項目のチェックです。
ちなみにここにチェックを入れると『Home Title』と
『Home Description』の項目は閉じられてしまいます。
この上記二つの項目は、All in One SEO Packで設定をした
titleとDescription以外にしたい場合に設定します。
『Site Name』は自分のサイトのタイトルを入れてください。
『Home Image』はトップページがいいねやシェアされたときに表示される画像を設定できます。
画像サイズは最小で横600px×縦315px、
画像を大きく表示させたい場合は、横1200px×縦630pxがオススメです。
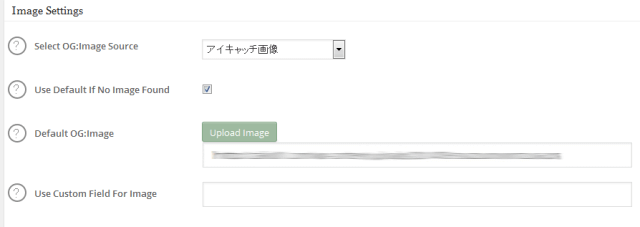
6,次は、Image Settingsについての解説です。

『Select OG:Image Source』は、記事がシェアされた時に、どんな画像を使用するかを設定できます。
それぞれの選択項目の意味は、
- Default Image・・・下記項目のDefault OG:Imageに設定した画像を表示する。
- アイキャッチ画像・・・記事投稿時のアイキャッチ画像を表示する。
- First Attached Image・・・記事の一番上に使用した画像を表示する。
- First Image in Content・・・記事の中で最初に検出された画像を表示する。
- Image From Custom Field・・・カスタムフィールドの指定画像を表示する。
- First Available Image・・・自動的に画像表示を選択する。
という感じ。
オススメは、アイキャッチ画像か、「First Attacted Image」です。
『Use Default If No Image Found』にチェックを入れると、
Select OG:Image Sourceで設定した画像が見つからなかった場合に
別の画像を表示させることができます。
ここでは、アイキャッチも最初の画像も見つからない時に、指定画像が出てくるようにしています。
『Default OG:Image』は上記のUse Default If No Image Foundに
チェックを入れた際に表示させる画像を選択します。
『Use Custom Field for Image』はカスタムフィールド名を入力すれば
その画像を表示させることができます。
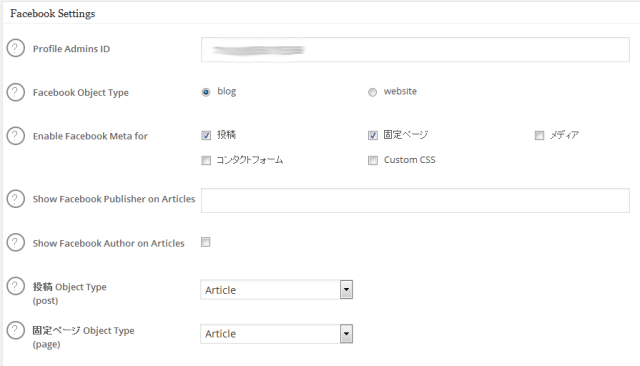
7.Facebook Settingsについての設定です。

『Profile Admins ID』はFacebookの自分のIDを入力してください。
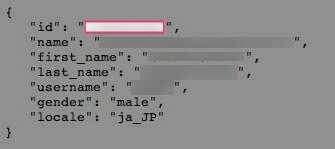
※IDを調べる方法
一.あなたのFacebookのページを開きます。
二.あなたのFacebookのページのURL、https://www.facebook.com/×××××× の『××××××』部分をメモしてください。
三.https://graph.facebook.com/×××××× の『××××××』部分に2でメモした『××××××』を入力してアクセスしましょう。
四.表示された画面の一番上の『”id”』に表示されている数字があなたのProfile IDとなります。

あとは基本的には、そのままの設定で大丈夫です。
『Enable Facebook Meta for』はOGPのデータを吐き出す記事の種類をチェックして選べます。
『Show Facebook Publisher on Articles』はFacebookのURLを入れておけば、
自分のFacebookページに記事をリンクさせることができます。
『Show Facebook Author on Articles』は記事投稿者の名前を表示させます。
『投稿 Object Type(post)』と『固定ページ Object Type(page)』は、
デフォルトのArticleのままで大丈夫です。
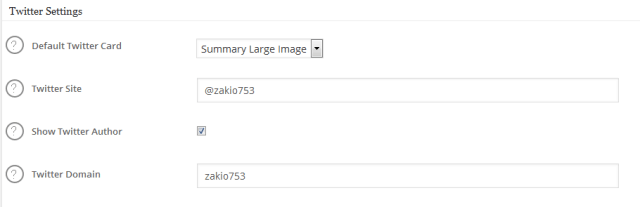
8.Twitter Settingsではtwitterの投稿時の設定をできます。

『Default Twitter Card』はツイートしたときの表示方法を設定できます。
- Summary・・・サムネイル画像とタイトル、説明文が表示されます。
- Summary Large Image・・・画像がかなり大きく表示されます。後はSummaryと同じ表示。
- Photo・・・大きな画像のみが表示されます。
『Twitter Site』はユーザー名をサイトの管理者として表示させるものです。
Twitterのユーザー名(例:@WORLDiA1)を入れると、表示されます。
『Show Twitter Author』はTwitter Card上のコンテンツを作成者として
ユーザー名で区別できるようにします。
『Twitter Domain』は自分のTwitterページの
http://twitter.com/□□□の『□□□』を入力すると
Twitter Card上に名前が表示されます。
『Twitter Site』と『Twitter Domain』は入力しなくても問題ありません。
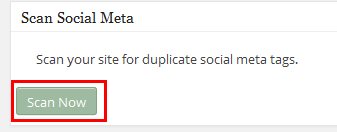
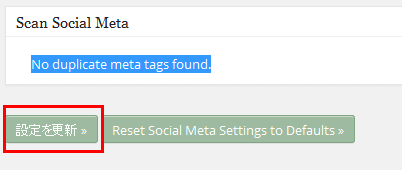
9.最後はScan Social Metaについてです。

Scan Social MetaはOGPなどが重複されていないか、
確認するためのものです。
つまり、ここで行った設定が他のプラグインでも行われて、内容がカブっていないかを調べてくれるのです。
『Scan Now』をクリックすると調べてくれます。
ワードプレスプラグインのOpen Graph Proをインストールしていると、
重複することになるので、入れていたら停止させるか削除してください。
下記のように、『No duplicate meta tags found』と表示されれば、問題はありません。

すべて入力が完了したら、『設定を更新』をクリックして終了です!
お疲れ様でした!
確認してみよう
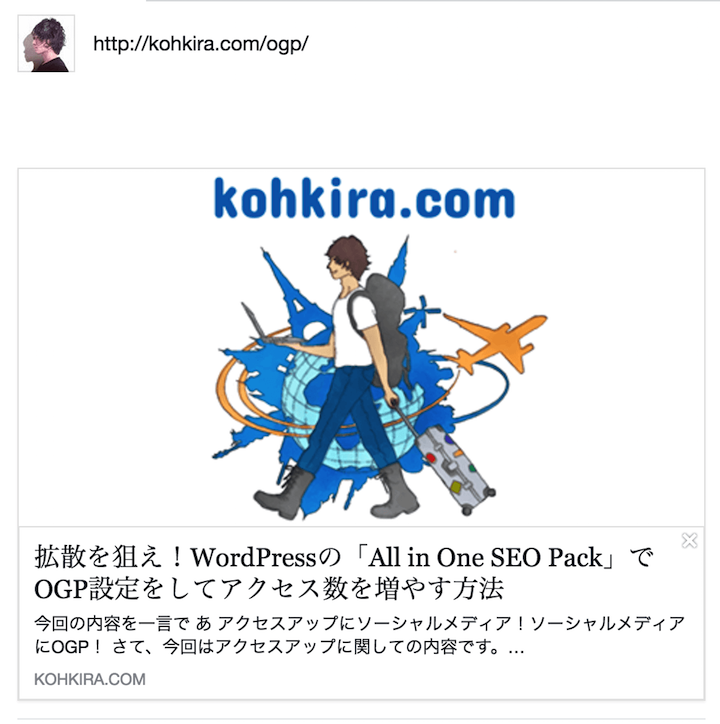
以上の項目の設定が終わったら、実際にFacebookなどで確認してみましょう。
サイトのURLを投稿画面に貼り付けると…

こんな感じでアイキャッチ画像やタイトルが出てくるようになりました。
あとは、「公開」ボタンを押してシェアするだけ。
まとめ
今回の内容を改めて一言でまとめると
「WordPressブログ/サイトのアクセスアップをしたいなら、All in one SEO Packを使ってOGP設定をしよう」
というものでした。
これに関してはとにかく、手を動かしてやってみましょう。
内容を読んで実際に設定をしたら、だいたい把握できる内容だと思います。
それでは、明日も、良い人生と良い旅を。